本人是根据这个帖子找到的方法,还有这个帖子提供的代码做出来的。
代码如下:
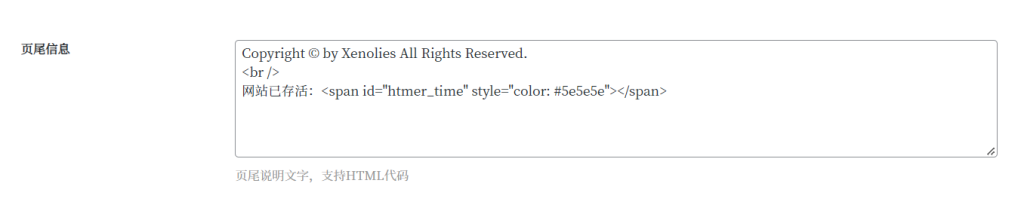
在”页尾信息“可输入这段代码
1
|
网站运行:<span id="htmer_time" style="color: red;"></span>
|
这个设置出来文字是红色,可以根据需要修改
需要什么颜色就可以在上方代码中的color后修改成自己想要的颜色(英文名称或者 十六进制颜色表都可以)。
我设置的是#5e5e5e,仅供参考
其中”网站运行“可以需改成需要的文字。
后面的”页尾附加代码“部分则输入下面这段代码;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<script>
function secondToDate(second) {
if (!second) {
return 0;
}
var time = new Array(0, 0, 0, 0, 0);
if (second >= 365 * 24 * 3600) {
time[0] = parseInt(second / (365 * 24 * 3600));
second %= 365 * 24 * 3600;
}
if (second >= 24 * 3600) {
time[1] = parseInt(second / (24 * 3600));
second %= 24 * 3600;
}
if (second >= 3600) {
time[2] = parseInt(second / 3600);
second %= 3600;
}
if (second >= 60) {
time[3] = parseInt(second / 60);
second %= 60;
}
if (second > 0) {
time[4] = second;
}
return time;
}
</script>
<script type="text/javascript" language="javascript">
function setTime() {
// 博客创建时间秒数,时间格式中,月比较特殊,是从 0 开始的,所以想要显示 5 月,得写 4 才行,如下
var create_time = Math.round(new Date(Date.UTC(2022, 1, 1, 10, 01, 0))//这里的(new Date(Date.UTC(2022, 1, 1, 10, 01, 0))
.getTime() / 1000);
// 当前时间秒数,增加时区的差异
var timestamp = Math.round((new Date().getTime() + 8 * 60 * 60 * 1000) / 1000);
currentTime = secondToDate((timestamp - create_time));
currentTimeHtml = currentTime[0] + '年' + currentTime[1] + '天'
+ currentTime[2] + '时' + currentTime[3] + '分' + currentTime[4]
+ '秒';
document.getElementById("htmer_time").innerHTML = currentTimeHtml;
}
setInterval(setTime, 1000);
</script>
|
完成以后保存,可以去首页看看了。
就是这样的一个效果:

如果觉得这样在同一行不好看的话,可以加个换行符,这样:

就是HTML换行符。
显示效果最后就是这样:




 Xenolies
Xenolies